3/07/2024
ブルスコへ自動予約投稿[python/初心者向け]
1/20/2024
Blueskyに便利なアプリ3つ
Embed Bluesky
sky feed
Bluemotion
12/06/2023
Thirdwebのセキュリティ問題に対しての対応 Response to Thirdweb security issues
11/10/2023
サイトの自分の好きな位置にインスタの画像を貼ってみる
<備忘録:インスタ貼り付け>
・インスタをプロアカウントにする
・Facebookのページ作成(インスタと紐づけ)
・アプリID・app secret・ユーザーアクセストークンの取得
・InstagramプロアカウントID・アクセストークンの取得 ・貼り付ける
- 自分のプロフ画面の「設定」からプロアカウントを設定する。(プロアカウントは無料)
- 設定後にプロフに出る「プロフィールを編集」を選ぶ。
- 公開情報の「ページ」を選ぶ。
- 「Facebookページを作成」を選ぶ。
- ページがない時は作成・あるときは紐づけをして設定する。(Facebookページは公開される)
- https://developers.facebook.com/にアクセスし、右上の「マイアプリ」を選ぶ。
- 右上の「アプリを作成」をタップ。
- ユースケース画面の「その他」を選んで次へ
- アプリタイプ画面「なし」を選んで次へ
- 自分のわかりやすいアプリ名と、メールアドレスを入力し「アプリを作成」をクリック。
- 画面が変わったら左側のメニューより「設定」の中にある「ベーシック」から[アプリID]と[appsecret]をメモやコピペしておく。
- 上のメニューから「ツール」を選択し、「グラフAPIエクスプローラー」を選ぶ。
- 「トークンを取得」より「ユーザーアクセストークンを取得」をクリック。
- ログイン画面が出るのでFacebookのアカウントにログインする。
- 画面が戻ったら右側のメニューのユーザートークンの下にあるアクセス許可に初期設定されている「public_profile」を含めた以下の9項目を追加する。
- 「Generate Access Token」をクリック
- 表示された英数字のユーザーアクセストークンをメモ・コピペしておく。
Events Groups pages内の
・business_management
・pages_manage_metadata
・pages_read_engagement
・pages_read_user_content
・pages_show_list
Other内の
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights
「Instagramビジネスidとアクセストークンを取得」をクリックし下に表示される「InstagramプロアカウントID」と「アクセストークン」をメモ・コピペしておく。
埋め込む
11/04/2023
独自ドメインを持っている状態でサーバーの引っ越しの仕方
<備忘録:サーバー編>
独自ドメインを使っていたサーバーからドメインをそのままで、新しいサーバーでも使いたいという必要に迫られたので、そのままやったことを書き出しておきます。
引っ越しの準備
・使っていたサーバー(旧サーバー)からこれから使うサーバー(新サーバー)のスペック確認
旧サーバーよりも新サーバーの方が容量が多いとか、速度が早いとかないと意味がないのでその確認。
・旧サーバーのデータのバックアップ
とにかくエクスポート出来るものは何でもエクスポートしておく。画像が意外とネックになるので本当に消えてしまっては困る画像は手動で保存。FTPが使えたらそこに出てくるものもとりあえずできる限りダウンロード。
・新サーバーの契約
引っ越しの開始
・新サーバーでサイトやブログを作成し、旧サーバーで使っていたドメイン(サブドメイン)を登録する。そのサーバーに出てくるサーバー情報からIPアドレスを確認しておく。
・旧サーバーで使用を始めた時にドメイン登録でDNS設定をしていると思うので、契約している(ネームサーバーを登録している)ドメインサイトへ行き、旧サーバーで登録したDNS設定を確認しておく。(まだ消さない)
・新サーバーのDNS設定をサーバー情報から確認し、ドメインサイトのDNS設定画面から新サーバーのDNS設定を登録する。
・一定時間後、反映されているはずなのだが普通にアドレスにアクセスすると旧サーバーのサイト(ブログ)画面が出てしまうので、一時的に自分のPCからのみ新サーバーのアドレスにアクセスできるように設定を変える⇓
・自分のPCからメモ帳やテキストソフトを「管理者として実行」して開いてから[hosts]ファイルを開く
hostsファイルの場所
Windows 7以降
C:\Windows\System32\drivers\etc\hosts
フォルダから入っていくか、検索に[hosts]と入れる
macOS
/private/etc/hosts
ツールバーの「移動 」→「フォルダへ移動」で「/private/etc」を入力する
開いたら、文字列の一番下に調べておいた
新サーバーのIPアドレス[半角スペース]使っているドメイン(サブドメイン)
を入れて保存。これで自分のPCからのみ新サーバーの方のドメインアドレスが見れるようになったりブログなどなら設定画面が出るようになる。
・ブログやサイトを新サーバーに移し、データのエクスポートや修正などが終わりサイト構築できたら新サーバーで一度アドレスにアクセスして状態を確認し、問題なかったら先程変更した[hosts]ファイルを再び開き、入力した
新サーバーのIPアドレス[半角スペース]使っているドメイン(サブドメイン)
を消去して保存する。これで旧サーバーのアドレス画面が再び表示されるようになる。
※この時表示がうまく切り替わらない場合は「スペースキー+F5」を押してキャッシュクリアをして更新する。
・再びドメインサイトへ行き、DNS設定を開いて旧ブログで登録していたDNS設定を消去する。
・これでサーバーの引っ越しが完了。
※ちゃんと切り替わっているか確認するには
・一定時間待つと新サーバーの方の画面が表示されるようになるので、再び[hosts]を「管理者として実行」として開き、今度は
旧サーバーのIPアドレス[半角スペース]使っているドメイン(サブドメイン)
と文字列の一番下に入れて保存。
ドメインアドレスにアクセスするとエラーページが出る。問題なければこれで旧サーバーからのアクセスはできなくなっているのを確認できる。[hosts]をもとに戻しておく。
・新サーバーの様子を見つつ1週間~1ヶ月ほどは旧ブログをそのままにしておき、問題がなさそうなのを確認したら旧サーバーのサイトやブログを消去・またはサーバーの解約をする。
10/26/2023
Cocoonで設定した時に全くアクセスできなくなった
以前のブログの設定中に悲鳴を上げることがあったので備忘録として書いておきます。この時は解決しましたが、このあと色々あって結局アクセスできなくなったのですが・・。
私の環境はXfreeという無料サーバーでwordpressの項目で素直にインストールした環境です。
素直な私(?)なので、色々調べていいと思ったことはやってみるのですが、cocoonの設定で数点困ったことがあってアクセスできなくなったことがあります。
のしょぼい豪華2本立てです。
少し前まで有料のXサーバーを使っていた私ですが、1年使ってみてアフェリエイトを真剣にやることでもなく、自分の記録として残す分にはサーバー代が高く感じてしまい、無料で十分とXfreeに変えました。
正直、有料のときにはなかった不都合な事はかなり多くなりましたし、稀にサーバーが落ちてしまって5分くらい待たないと表示されないこともあります。
それでも、wordpressに入れればその設定を変更する・消すなどの作業ができるので修正が効くのですが、その画面にすら入れないとなると、その設定以外正常に稼働していたとしても、泣く泣く削除しなければならない事態になります。
これが、ブログ立ち上げの初期ならまだしも、デザインやブログの記事などある程度出来上がってしまっていると、消さなきゃいけないというショックでおそらく2時間位寝込むことになると思います。なので同じ症状になった方が少しでも寝込む時間が減らせるよう参考になれば幸いです。
cocoonで高速化を設定したら、wordpressにログインすらできなくなった
cocoonの設定のために色々なサイトで調べることがあると思います。色々な方が色々な情報をくれます。始めてや慣れていないときにはそれに沿って設定やアレンジをすると思います。
その中でやらなきゃいけない・絶対やった方がいい枠に入っている「cocoonの高速化でページを表示しやすくし、SEO対策に!」についてです。
私ももちろん設定しました。
そして設定をしたがためにwordpressにアクセスできなくなりました。
そもそもCocoonと無料サーバーは相性が悪い
有料サーバーだった時はCocoonの高速化をしても普通に動きました。
これはCocoonが悪いとか、サーバーが悪いとかではなく、有料サーバーだとやはり安定性が違うからです。ものすごく簡単に言うと、高速化のために1度に動く情報量が多くなるため、有料だと対処してくれれるものでも無料だとサーバーが処理ができなくなってしまうためのようです。
これは無料だからしょうがない。タダでブログやサイトなんか使えるんだから仕方ない。
でも、エラーになる可能性があることをもうちょっとどこかで大きくアナウンスしてほしいというのが本音です。
調べてもなかなか解決法が出ない
アクセスできなくなるとページに「500エラー」と表示が出てきますが、下の方に「サーバー側に問題があって表示できない」などの文章も一緒に出ているとおもいます。
これは先程の処理ができなくなってサーバーの頭がパンクして頭真っ白状態になっているということで、こちらからいくらアクセスしても表示はされません。
さてどうしよう、編集ページも公開ページも同じ500エラー画面が出て一切表示されずかなり慌てます。wordpressは表示されていないので一見皆消えてしまったように見えます。
私がこのエラーになった時、同じ症状の人がいるかも知れない。そう思って検索をしてみましたが実際調べると「無料サーバーとcocoonの相性が悪いんですよ」や「同じ症状だけど解決していない」という同調はしてもらえましたが、「解決する」という結果が意外と出てきませんでした。
そのため、このエラー解決に一週間弱かかりましたが、以下の方法で解決できたので、細かい説明は無しでざっくり説明いたします。
高速化のためにエラーになったcocoonの修正方法
まず、wordpressが見れないだけで正常に稼働しているかどうか確認します。
Xfreeにアクセスします
画面の「ご利用状況一覧」の一番下、「wordpress」の「管理パネルログイン」をクリック

WordPress管理パネルが出ます
その中の「インストール済みWordPress一覧」でエラーになったwordpressを探し、項目の「状態」と言うところが「稼働」となっていたら見えない所でwordpressは生きています。(直せます)
それ以外の表示でしたらwordpress事態に異常がある可能性が高いです。(この場合はほぼ初期化しかありません)
確認したらその右側にある「設定」部分をクリック。
「WordPress設定」が出たら少し下にある「各種管理設定」の中にある「.htaccessの編集」にあるボタンをクリック。
出た画面枠に.htaccessの内容が出るようになっています。
こちらですが内容表記がされてここで編集できる場合と内容が真っ白でできない場合があります。
.htaccessに内容表示がある場合
表記がされていたら.htaccessの編集の中に表記されている文字の中で
#BEGIN COCOON HTACCESSから#END COCOON HTACCESSまでの表記を消去してから設定を保存するボタンを押して保存します。
.htaccessに内容表示がない場合
FTP側より対象のWordPressのフォルダにアクセスしていきます。
左のメニューにある「サーバー基本情報」をクリック。サーバー情報が出ます。
こちらの情報を使ってFTPを設定します。
つながるとWordPressのフォルダにアクセスできます。
FFFTPの左側は自分のPCのフォルダ・右がXfreeで使用中のWordPressのフォルダになります。
右側の枠の中に.htaccessが表示されていると思いますが、こちらを一度左の枠(自分のPCのフォルダ側に)にダウンロードします。(ファイルをドラッグ&ドロップします)
ダウンロードした.htaccessファイルをその場で開きます。(開かない時はダウンロードしたフォルダを開いてからメモ帳などのテキストソフトで開いて下さい。)
出てきたデータの中で、#BEGIN COCOON HTACCESSから#END COCOON HTACCESSまでの表記を消去してから設定を保存するボタンを押して保存します。
保存したらファイルを閉じ、FFFTPに戻り、今度は左の自分のPCの側の.htaccessファイルを右のXfreeのWordPressのフォルダにドラッグ&ドロップしてアップロードします。画面で「アップロードの確認」がでたら、「上書き」を選んで「OK」を押す。
確認する
Xfreeの「WordPress管理パネル」を表示し、対象WordPressの「ダッシュボード」を押して編集パネルを表示する。
これで直りました。
Xfreeだとアクセスできないのと思われるWordPressですが、FTPソフトからアクセスすると中にはいれます。もし、違う理由でWordPressにアクセスできなくなっても、この方法だと対処できる確率がかなり上がるんじゃないかと思います。
XfreeのSSL設定をしたらwordpressにログインすらできなくなった
SSLとは「http://~」が「https://~」になってセキュリティが上がるよ、というものですが、有料では別料金だったり、それが含まれた料金となっているSSLです。
XfreeでもSSLが付いている!と一応設定があるのですが、何故か無料のままです。
この時点で設定するのは控えたほうがいいのですが、私はXfreeの設定の中に設定項目があり、無料でもついている!とテンション上がり気味に設定をしたがためにこちらでもWordPressにアクセスできなくなりました。
こちらは単純です。Xfreeで設定したSSLをオフに戻す。ということだけで直ります。
セキュリティは?と言われそうですが、ブログとして見られて困るものは基本無いと思うので、無料でSSLを使えると思うほうがきっとおこがましいのかもしれません。
エラーしか起こらないのに設定がついているSSL設定。むしろ表示がない方がいいと思うのですがなぜなのでしょう・・?
詳細は省きますが、WordPress側の以下の場所でサイトの設定をSSL用に変え、その上でXfreeのSSLをオンにしてしまうと、この場合は初期化するしかなくなるので、間違っても以下の設定は変更しないことをおすすめします。(昔々にやらかした人・私)
10/24/2023
XRP(リップル)のウォレットの設定
先日HEXA・opensea・ordinalsに続き、xrp.cafeというNFT販売サイトに参加させていただいたのですが、HEXAは御存知の通り、Twitter(X)のアカウントからすぐに使用を開始でき、日本円で購入できます。便利すぎる。
しかしopensea・ordinalsなど、仮想通貨が関わってくるものは自分の(いわゆる)マイページを作るまでの道が長く、openseaとordinalsは設定の全体像は分かりますが、詳細の設定などはもうあまりさわりたくないですし、思い出せない感じになっています。
今更ですが備忘録を取っておけばよかったと後悔。
今回XRPウォレットを作成するのを記録しておこうと思いました。
以下は私の個人的な使用感での内容となりますのであくまで参考にご覧いただければ幸いです。
※設定など自己責任でお願い致します。
私のXRP.cafeのコレクションもよろしくお願いいたします

XRP cafeで使えるウォレットのメジャーが「xumm」ウォレット
openseaと紐付ける一番メジャーがmetakask、ordinalsはordinalsウォレットかXverse ウォレットがメジャーといっていいのかと思うのですが、xrpではxummウォレットが一番使いやすいかと思います。
今のところiosとandoroidのアプリのみとなり、webやchromeの拡張などは無いようです。もしあったらそれはニセモノです。
そして私がやった限りではiosでもipadにインストールすると、どうも使えない機能があるようです。(後ほど記載しています)
※今回は日本円を移動はさせず、ETHやBTCなどXRP以外の仮想通貨から仮想通貨間の移動の説明とします。
xummの設定の仕方
ios、android共にほぼ同じ使い方で大丈夫そうです。アプリのアプデで表示が変わってしまう方が率が高そうですが、今のところは大丈夫そうです。
アプリのアイコン
このデザインです。背景がどうしても指紋に見えてしまう。いや、指紋ということにしておこう。
早速設定してみます。
出すとこの画面になると思います。
素直に青い「アカウントを追加する」をタップ。
アカウントは持っていないので
「新しいアカウントを作る」をタップ。
他人に教えないでね。
秘密の暗号を他人に見せないでね。
お金の管理はするけど無くなっても自己責任ね。
暗号はちゃんと自分で管理してね。
言ったよ?後は知らないからね。
と言われるので
「了解しました。次へ」を
タップ。
これが秘密の暗号です。
metamaskなどを既に使用している方は感覚でわかるかと思います。
こちらのA~Hの段に6つの数字が出るので、しっかりメモしておきます。
こちらがなくなると、機種変やスマホが壊れてアクセスできなくなった時に新しくアプリを入れ直してもログインできなくなります。
汚い字で書くと自分でもあとから読めないので、時間を取って丁寧に書いて記録しておきます。
終わったら「次へ」をタップ。
先程のA~Hの6つの文字を1つづつ入れていきます。
1段ごとに間違えていると赤くなって次の段に進めません。
汚い字でメモを取っていなければきっと問題なく進むかと思います。
無事に入力できたら「次へ」をタップ。
ちゃんと出来ると褒めてもらえます。
そもそも出来ていないとこの画面すら出ませんが。
この真ん中のパブリックアドレス(緑で消してある所)が自分のxrpのウォレットアドレスになります。
ここでアドレスコピーをしてどこかに保存しておきます。
確認と保存をしたら「次へ」
ここまではなんとなく設定が進むかと思います。
この後、このウォレットの最大の難関ゾーンに入ります。
今頑張ってウォレットを作ったのに、「ウォレット使いたかったらデポジット払いな」と言わんばかりにウォレットを有効にするために10xrpが必要という説明文が出てきます。
作ろうと思って意気込んできたので、今更もう後には引けないため「了解しました。次へ」をタップ。
健全に使うだけの普段使い用なので「標準」でいいかと思います。
「次へ」
ウォレットの名前を入れます。
「NFT用」「私のxrp」「金亡者になるための投資」などなど、わかりやすい名前を入れておきます。
「次へ」
ウォレット作ってアカウント設定しても10xrpはいるんでしょ?と疑惑を持ったまま褒めてもらいます。
「さあ、行きましょう」をタップ。
アカウントの有効化
当たり前のように「まだ有効化してないからね!」と表示されているので画面出てるのにーと思いながら
「Activate your account」をタップ。
上部は「最低10xrp入金しないと使えませんからネッ☆」という注意事項です。
作ったばかりのアカウントなのでもちろんxrpは入っていません。
外部からxrpを作るための資金調達をするのですが、xummだけではそれが出来ないので「外部のアプリと連携するよ」というそんな感じの説明が下部になります。
連携了解しないと使えないので
「Get XRP」をタップ。
SimpleSwapで送金
外部アプリのおすすめが出てきます。日本ではこの3つが良いようです。
TopperとBANXAは日本円から直接XRPを買えるようですが、今回は仮想通貨から仮想通貨間の移動にしたいので一番下の「SimpleSwap」をタップ。
こんな画面が出てきます。
今は「Buy XRP with Crypto」というタブが開いています。
広げた時に You send・You getのところに既に額が表示されているかと思いますが、こちらが最低必要な額になっているようです。
赤い文字は「デポジットは10xrpだけれど、入金は15~75xrpまでの間にしてね!」という表示です。
一番下の緑で消してある部分は自分のxrpのアドレスが出ています。今回こちらは使わないので触らないようにします。
あれ?入金額5xrp増えてない?という若干のもやりを感じつつ、上部のETHと出ているところをタップして資金源に使う通貨を選びます。
今回はBTCにしました。
You sendまたはYou getに希望額をいれます。
後に分かりましたが、デポジットは10xrpで、残りの5xrpがウォレットに入っていました。
10xrp以上入れるとそのまま資金として使えるようです。
そのために資金を最低5xrp入れなければならないようです。
送金額ですが、こちらに表記したものと別にガス代がかかります。
そんなに高くありませんが、この時点で資金源側の最大所持額で入れてしまうとガス代が足りなくなってしまうので、資金源側はこの時点で0にならないようにします。
真ん中のFixed rateは固定額・流動額のオンオフです。固定(画面のように水色にする状態)だと確実にその額で変換しますが、少々高くなります。こちらは流動でタイミングを見たほうがいいかなと思います。
ここまでiPadでやっておりました。
この時点で気がつくのです。送金頼むぜ!待ってるぜ!ボタンが表示されていないことを。
実はこちらのキャプチャを作る前に1つウォレットを作っていたのですが、そのときはすべてandroidで設定していました。その時はそのボタンが普通に表示されていたのです。
なにか設定を間違えたのか・ボタンを見落としているのか。色々調べたらiPadではこれ以上進めないようです。なぜでしょう。
仕方ないので以下からandroidの画面です。
色は違えど画面は今までと変わらないと思います。(赤丸で囲んだボタンがある以外は)
今までの設定が終わっていたらこの「Create a swap」をタップします。
この直後の画面のキャプチャが撮れず(セキュリティー問題でしょうか)画面がないのですが、送金額とxrpのウォレットとは違うウォレットが生成されて表示されます。
これは違う通貨同士を繋げ、変換し、xrpにして送ってくれる"そのやり取りのためだけの1度きりのアドレス"です。
そのアドレスをコピーします。その画面はそのままにしておきます。
資金側から送金
その後、資金源側のウォレット(ETHから送るならmetamask・BTCならXverseなど)にログインします。
各ウォレット毎に表示が違うのですが、要は資金源側にxrpを送りたいだけなので、「send」や「送金」といった表示のものをタップします。
そうすると送る額・送付相手のアドレスを入力する枠が出てくるので、設定した送る額と先ほどコピーした1度きりのアドレスを枠に入力します。
送る額は桁の違いに気をつけます。送付アドレスは間違い防止の為に必ずコピペで入力します。
ガス代など手数料が別で計算されるので確認しておきます。
※手数料が足りないと送金できません。
この時がちゃんと送れるのか一番ドキドキです。
送付が始まったら一度xummに戻り、そのままにしておいた画面から右上にある「Order status」をタップ。
以下の画面になります。
赤枠で囲ったように資金源の通貨名(上記はBTC)、隣にWaitingと表示されていれば、xummは資金を受け取り待機している状態です。
これで最後まで送金がなかったら原因としてはアドレスの入力間違いだけ・・・。
送金完了まで30分~1時間ほどかかるので気持ちがザワザワ・ソワソワしながら待つことになります。
資金側のウォレットも送金中は履歴に送信中・確認中といった表示が出るので、気になるときはそのあたりの履歴をみて不安になりながらひたすら待ちます。
送金完了の確認
時間が経ち、忘れた頃にxummを開き直すと送金成功していたらホームに額が表示されていると思います。
この額の部分をタップすると、初期設定でUSドルに表示が替わります。こちらはxummのアプリ設定で日本円表記に変更できます。
資金側のアプリも額が変わっているのを確認しておきます。
XRP.cafeに紐付ける
ウォレットが出来たので、今度はxrp.cafeに紐づけます。
上記のページに行き、右上のマークを確認。
 「Connect」になっていれば、未接続状態です。
「Connect」になっていれば、未接続状態です。
違っていたら誰かがそのブラウザでもうxrp. cafeを使っているというホラーになります。
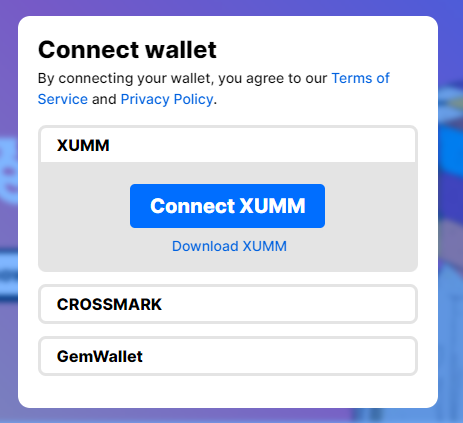
「Connect」を押すと以下の画面になりますので「ConnectXUMM」を選択。

※以下、PCとスマホの設定の仕方があるので必要箇所に移動してください。
PCの場合

この画面が出ます。
こちらのQRコードをxummアプリで読み取るためにxummアプリを開き

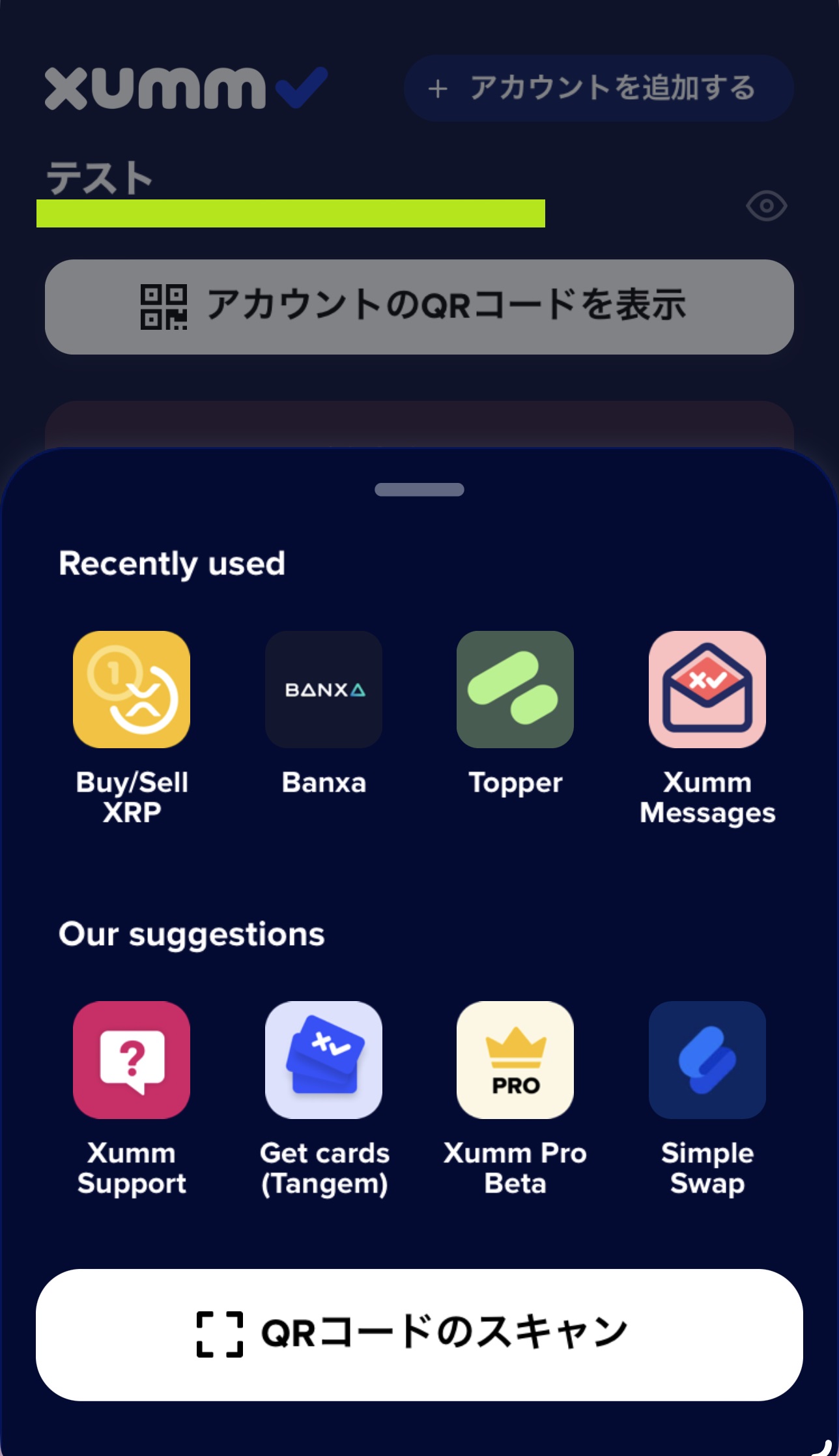
下にある真ん中の青いボタンをタップ。

下の「QRコードのスキャン」をタップ。
QRコードを読み取ります。

この画面になるので下のバーを左へスライドさせる。

成功すると上記の画面になり、xrp. cafeのロゴが出てきます。
これで連携ができました。
XRP. cafeのサイトに戻って右上をチェック。

このマークになっていたら成功です。
このマークをクリックするとマイページへ行けます。
iphone・スマホの場合

xrp. cafeページとwummアプリを入れている機種が同じ場合、xummへ移動すると自動的にこの画面になるので下のバーを左にスライドして認証します。

これで連携ができました。
XRP. cafeのサイトに戻って右上をチェック。

このマークになっていたら成功です。
このマークをクリックするとマイページへ行けます。
簡単に感じる
これでXRPウォレットとXRP. cafeの連携ができました。
もとからETHやBTCがある方はそんなに難しくないと思います。
仮想通貨から仮想通貨への移動ができるのが便利ですよね。
XRP. cafeはミント・リストも簡単ですが、その際に2XRPほどの料金がかかります。
それを考慮して初期に入れておく値段を決めるのもいいかもしれません。
Ordinalsのように作品の容量で値段が変わるというようなことは今のところ無いように見えます。
ミントしてからリストまでも2回ほどクリックするだけです。
素敵な作品がたくさんあるのでぜひ覗いてみてください。
私のHEXANFTはこちら
















